WebRTC vs WebSocket – Exploring Real-time Communication
Real-time communication technologies have become crucial for creating fascinating and interactive user experiences. The two major standout technologies facilitating seamless real-time communications are WebRTC and WebSocket. They have emerged as leading solutions for enabling real-time data exchange over the web.
In this comprehensive WebRTC vs WebSocket comparison, we will explore their ins and outs.
What is WebRTC?
WebRTC or web real-time communication, is an open-source project that enables peer-to-peer communication on the web or mobile via APIs. It is a technology standard that supports real-time audio-video communication and data transfer in real-time without integrating plugins or software.
The main components of WebRTC
WebRTC enables you to communicate directly within web browsers and apps in real-time. Its main components include:
- GetUserMedia API – Gives apps access to the user’s camera and microphone to record audio and video streams from their device.
- RTCPeerConnection – Helps establish peer-to-peer communication channels between browsers.
- RTCDataChannel – Allows peer-to-peer data transfer.
- Signaling – Allows coordination of the initial setup and negotiation of peer connections.
Features and benefits of WebRTC
WebRTC offers various features and benefits, making it a preferable choice for designing real-time communication apps.
Here are some of its key features and associated benefits:
1. Peer-to-Peer Communication
WebRTC eliminates the need for middle servers by enabling direct data exchange between users’ web browsers. Its decentralized architecture lowers latency, increases privacy, and boosts dependability, which makes it perfect for online gaming, file sharing, and video conferencing applications. It allows for direct communication between browsers without middle-man servers, which lowers latency and increases scalability, privacy, and performance. Developers can design powerful and effective real-time applications, like online gaming, live streaming, and video conferencing.
2. GetUserMedia API
Developers can access users’ media devices, including cameras and microphones, from web applications. With the help of this API, developers can capture and process audio and video streams in real time, enabling them to incorporate immersive multimedia experiences into their apps. GetUserMedia API allows web applications to access the camera and microphone of the user. The API captures audio and video streams directly from the user’s device. You can create immersive multimedia experiences directly within the browser environment, including video chats, photo capture, and augmented reality apps.
3. Data Channel API
The Data Channel API includes peer-to-peer data exchange between web browsers. It allows you to transmit arbitrary data directly between users, enhancing collaboration and interactivity. It establishes bidirectional data channels, enabling peer-to-peer data transfer for applications like file sharing, multiplayer gaming, and collaborative document editing. This API enhances the versatility of WebRTC, facilitating real-time communication scenarios beyond audio and video transmission.
4. Cross-Platform Compatibility
WebRTC enables cross-platform compatibility, allowing real-time communication across various devices, operating systems, and web browsers. It enhances accessibility and user reach, allowing seamless communication experiences independent of the user’s device preferences. The cross-platform compatibility feature ensures that the WebRTC apps run seamlessly across various web browsers and platforms. Having a broader compatibility improves accessibility and simplifies development.
5. DTLS and SRTP
Data streams sent between peers are encrypted using DTLS (Datagram Transport Layer Security), guaranteeing confidentiality and integrity. The Secure Real-Time Transport Protocol, or SRTP, guards against transmission tampering and eavesdropping on audio and video streams. The security mechanism for WebRTC includes Datagram Transport Layer Security (DTLS) for secure key exchange and Secure Real-time Transport Protocol (SRTP) for encrypting audio and video streams. The protocol ensures confidentiality, integrity, and authenticity.
6. Text-to-speech
This feature makes the written text listenable, increasing its accessibility for people who are blind or prefer auditory input. The features integrate text-to-speech functionality into WebRTC applications, converting text-based content into synthesized speech. It increases user accessibility for visually impaired users or users with language barriers.
7. Global Audio Conferencing
The peer-to-peer communication feature of WebRTC enables audio conferencing, eliminating the need for centralized servers. It facilitates better communication and cooperation between participants from various geographic locations. The global audio conferencing features allow multiple users from different locations to participate in synchronous conversations. It improves collaboration, remote teamwork, and virtual events, enabling seamless communication and information exchange.
8. Browser Abstraction
The adaptive bitrate control mechanism of WebRTC adjusts the quality of audio and video streams, depending on the quality of network conditions. It ensures optimal performance and user experience, without considering bandwidth fluctuations or network congestion scenarios. Browser abstraction provides a unified API and development experience across different browser environments. It simplifies the development and maintenance process, allowing developers to focus on developing feature-rich applications.
9. JIT-packaging
The JIT, or Just-in-Time packaging feature optimizes audio quality and compatibility for various network environments and communication scenarios. It improves audio quality by fluidly adjusting to changing protocol needs and network quality. JIT packing techniques optimize network usage and minimize latency at the time of establishing WebRTC connections. It improves data transmission efficiency, leading to faster connection setup times and a smooth user experience.
Working of WebRTC
Developers use JavaScript, APIs, and Hypertext Markup Language (HTML) to embed communication technology into web browsers and native apps like – iOS and Android.
Mechanism of WebRTC
- Signaling – When the IP addresses are different, a NAT firewall prevents them from establishing real-time communication. WebRTC technology is used with the session transversal utilities for NAT (STUN). STUN translates the IP address into a public IP address to establish a peer-to-peer connection.
- Peer connection – Information is exchanged via a signaling server. The peer-to-peer connection is established. This connection allows users to exchange audio, video, and data.
- Media capturing and encoding – APIs of WebRTC allow you to capture video and audio via webcams and microphones. The captured media is encoded using a codec and is sent over a peer connection.
- NAT transversal – If the networks are more restrictive, STUN cannot establish them. WebRTC uses a Transversal Using Relays Around NAT (TURN) server to relay traffic.
When to use WebRTC?
WebRTC is a great tool if you are looking forward to:
- Create a real-time audio-video communication web or mobile applications
- Screen-sharing applications
- Create a file-sharing application for arbitrary files
- Broadcasting events or live-streaming
- IoT devices (Nanny cams, door bell cams, or drones)
Read More: What are the Features of WebRTC – Real-time Communication?
What is WebSocket?
WebSocket is a bidirectional communication technology. It allows real-time communication between client and server, creating a two-way connection. WebSocket establishes a long-lived, low-latency connection, enabling real-time data exchange. It consists of two core building blocks-
- The WebSocket Protocol
- The WebSocket API
This technology can be used for applications that need continuous data exchange between a client and a server, like online gaming, chat applications, financial trading platforms, and real-time collaboration tools. It reduces overhead and latency, allowing customers to push data to clients without continuously polling the server for updates.
Most modern web browsers support WebSocket, which has become an important part of web development for real-time communications. It is used on the server side with technologies, like Node.js, Python’s Tornado, or Java’s WebSocket API to handle WebSocket connections.
Features and benefits of WebSocket
WebSocket offers several features that make it a powerful tool for real-time communication:
- Full-duplex communication – WebSocket enables two-way communication and allows them to send messages in real-time.
- Low-latency communication – The WebSocket connections are persistent, which reduces the overhead of establishing new connections for each message exchange. The technology leads to lower latency, making WebSocket ideal for real-time applications.
- Efficient communication – WebSocket eliminates unnecessary headers and reduces the number of round-trips needed for communication, minimizing the overhead of data exchange overhead. It is useful for applications like real-time dashboards and online multiplayer games that require frequent data updates.
- Bidirectional communication – WebSocket supports bidirectional communication, allowing the client and the server to initiate communication. The flexibility of initiating communication allows dynamic and interactive applications. In this case, either party can push updates or respond to requests without waiting for the other.
- Cross-origin communication – The technology supports cross-origin communication, allowing clients to host servers on different domains and establish connections. This facilitates the development of distributed systems and gives greater flexibility in designing web applications.
- Secure communication – WebSocket connections can be secured using Transport Layer Security (TLS), ensuring encrypted data exchange between client and server. This data is protected from eavesdropping and tampering. This enables the applications to handle sensitive information or require authentication.
Working of WebSocket
WebSocket provides a full-duplex between the client and server, forming a long-lived and persistent connection. This communication protocol allows the client to send information back and forth without requesting it each time.
Mechanism of WebSocket
- Sending request – The client sends a simple HTTP request to the server, asking it to upgrade the connection to WebSocket.
- Server response – If the server accepts the request, it sends back an HTTP response, completing a handshake. This upgrades the connection from HTTP to WebSocket.
- Data transfer – The connection is established, allowing the client and the server to send information back and forth in real time.
- Connection closure – The client or server can close the WebSocket connection. To close the connection, either party can send a close frame, and the other must reciprocate. It will terminate the session.
When to use WebSocket?
WebSocket is a great choice if you are looking forward to:
Real-time notifications – Send real-time updates where the communication is unidirectional and the server has low latency. E.g., cricket score updates in real-time.
Bidirectional communication – Refers to when the client and server send and receive information. It allows multiple users to edit and work on the same document at the same time. This process is known as underpinning multi-user synchronized collaboration functionality.
Using WebRTC and WebSocket together
You can use WebRTC and WebSocket together to provide peer-to-peer and client-server communication. WebRTC offers peer-to-peer communication with minimum latency and WebSocket initiates a signaling mechanism.
This combination is commonly used for video conferencing, live streaming with chat, and multiplayer gaming. These are the scenarios in which a peer-to-peer, dependable, and effective communication method is required.
You can develop scalable, effective connectivity, and improved functionality with WebSocket and WebRTC.
Bottom-line
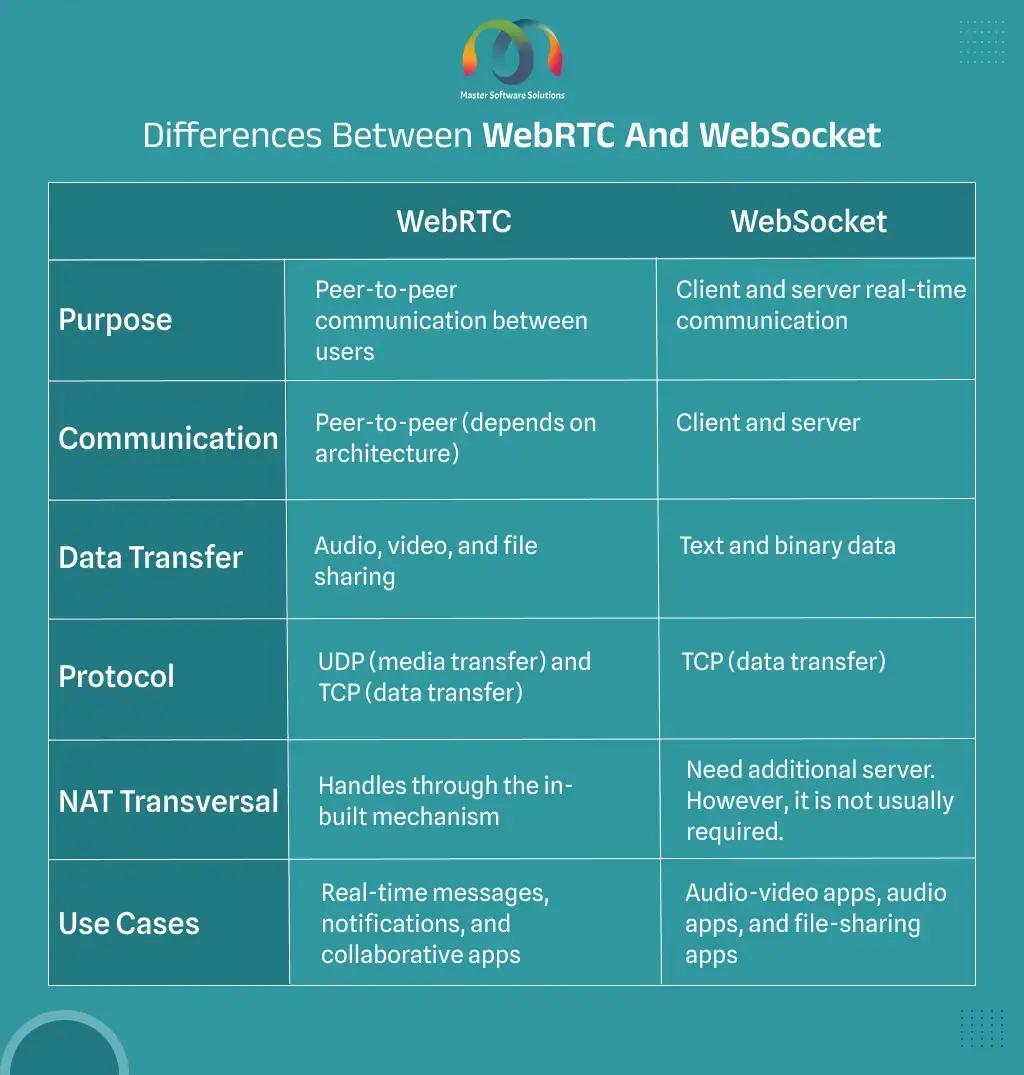
WebRTC and WebSocket are real-time communication protocols. WebRTC is great for peer-to-peer communication and doesn’t require third-party integrations. WebSocket is best for real-time chat messaging. It is important to understand your business requirements to choose which is best for you – WebSocket or WebRTC.
At Master Software Solutions, we help you analyze and determine which technology will best align with your business requirements. Hire WebRTC experts from our team and see how they can help you choose and design the best real-time communication app.